Variables and Types 变量和类型
本文共 2533 字,大约阅读时间需要 8 分钟。
Data types 数据类型
C has several types of variables, but there are a few(一些) basic types:
-
Integers (整型)- whole numbers which can be either positive(正数) or negative(负数)(要么...要么). Defined using
char,int,short,longorlong long. -
Unsigned integers(无符号整型) - whole numbers which can only be positive. Defined using
unsigned char,unsigned int,unsigned short,unsigned longorunsigned long long. -
Floating point numbers(浮点数) - real numbers实数 (numbers with fractions). Defined using
floatanddouble. -
Structures(结构体) - will be explained later, in the Structures section.(稍后将在“结构”一节中解释。)
The different types of variables define their bounds(界限). A char can range(范围) only from -128 to 127, whereas a long can range from -2,147,483,648 to 2,147,483,647 (long and other numeric data types(数字数据类型) may have another range on different computers, for example - from –9,223,372,036,854,775,808 to 9,223,372,036,854,775,807 on 64-bit computer).
Note that C does not have a boolean type(布尔类型). Usually, it is defined using the following notation(符号):
#define BOOL char#define FALSE 0#define TRUE 1
C uses arrays of characters(字符数组) to define strings(字符串), and will be explained in the Strings section.
Defining variables 定义变量
For numbers(数字), we will usually use the type int, which an integer in the size of a "word"(字)the default number size of the machine which your program is compiled on. On most computers today, it is a 32-bit number, which means the number can range from -2,147,483,648 to 2,147,483,647.
To define the variables foo and bar, we need to use the following syntax(语法):
int foo;int bar = 1;
The variable foo can be used, but since we did not initialize(初始化) it, we don't know what's in it. The variable bar contains(包含) the number 1.
Now, we can do some math. Assuming(假设) a, b, c, d, and e are variables, we can simply use plus, minus and multiplication(乘法) operators in the following notation, and assign(分配,赋值) a new value to a:
int a = 0, b = 1, c = 2, d = 3, e = 4;a = b - c + d * e;printf("%d", a); /* will print 1-2+3*4 = 11 */ Exercise
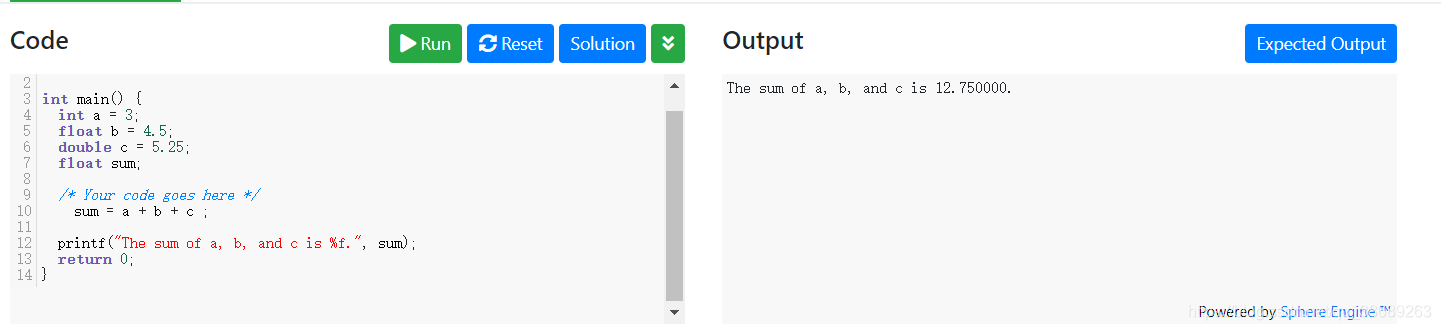
In the next exercise, you will need to create a program which prints out the sum of the numbers a, b, and c.
原:
#includeint main() { int a = 3; float b = 4.5; double c = 5.25; float sum; /* Your code goes here */ printf("The sum of a, b, and c is %f.", sum); return 0;}
改:
#includeint main() { int a = 3; float b = 4.5; double c = 5.25; float sum; /* Your code goes here */ sum = a + b + c ; printf("The sum of a, b, and c is %f.", sum); return 0;}

转载地址:http://fnii.baihongyu.com/
你可能感兴趣的文章
mysql数据库批量插入数据shell脚本实现
查看>>
MySQL数据库操作
查看>>
MySQL数据库故障排错
查看>>
MySQL数据库无法远程连接的解决办法
查看>>
mysql数据库时间类型datetime、bigint、timestamp的查询效率比较
查看>>
MySQL数据库服务器端核心参数详解和推荐配置(一)
查看>>
MySQL数据库的事务管理
查看>>
mysql数据库的备份与恢复
查看>>
Mysql数据库的条件查询语句
查看>>
MySQL数据库的高可用
查看>>
MYSQL数据库简单的状态检查(show processlist)
查看>>
MYSQL数据库简单的状态检查(show status)
查看>>
MySQL数据库系列
查看>>
MYSQL数据库自动本地/异地双备份/MYSQL增量备份
查看>>
mysql数据库表增添字段,删除字段、修改字段的排列等操作,还不快来
查看>>
MySQL数据库设计与开发规范
查看>>
MYSQL数据库进阶操作
查看>>
MySQL数据库配置文件调优详解
查看>>
MySQL数据库面试题(2021最新版)
查看>>
MySQL数据库高并发优化配置
查看>>